html
导航栏
css
*{padding:0; margin:0;}li{ list-style:none; }a{ text-decoration:none;}.nav{ width:100%; height:40px; background:#222; margin-top:100px; overflow:hidden;}.list{ width:1000px; height:40px; margin:0 auto;}.list li{ float:left;}.list li a{ display:block; }.list b,.list i{ display:block; padding:0 30px; color:#aaa; line-height:40px; text-align:center;}.list b{ font-weight:100}.list i{ font-style:normal; background:#333; color:#fff;} js
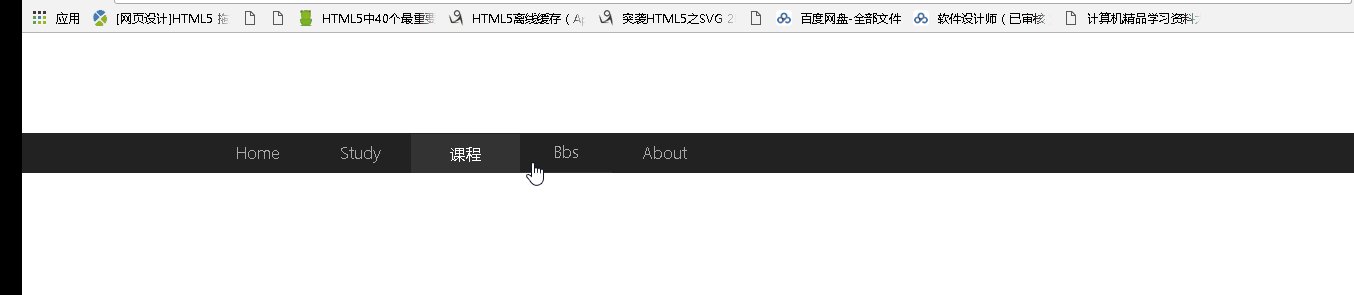
$(document).ready(function() { $(".list a").hover(function() { $(this).stop().animate({ "margin-top":-40 },300) },function(){ $(this).stop().animate({ "margin-top":-40 },300) }); 效果:

2017-09-23 12:42:54